


ABOUT THE PROJECT
ABOUT THE PROJECT
ABOUT THE PROJECT
ROARK is a Scandinavian design and real estate investment firm focused on the acquisition, sale, and rental of properties.
ROARK is a Scandinavian design and real estate investment firm focused on the acquisition, sale, and rental of properties.


WHAT WE DID
Web Design / UX Web Development / Unique Hand Coded Hero Section Interactions & Entirely Hand Coded Website
Web Design / UX Web Development / Unique Hand Coded Hero Section Interactions & Entirely Hand Coded Website
OVERVIEW
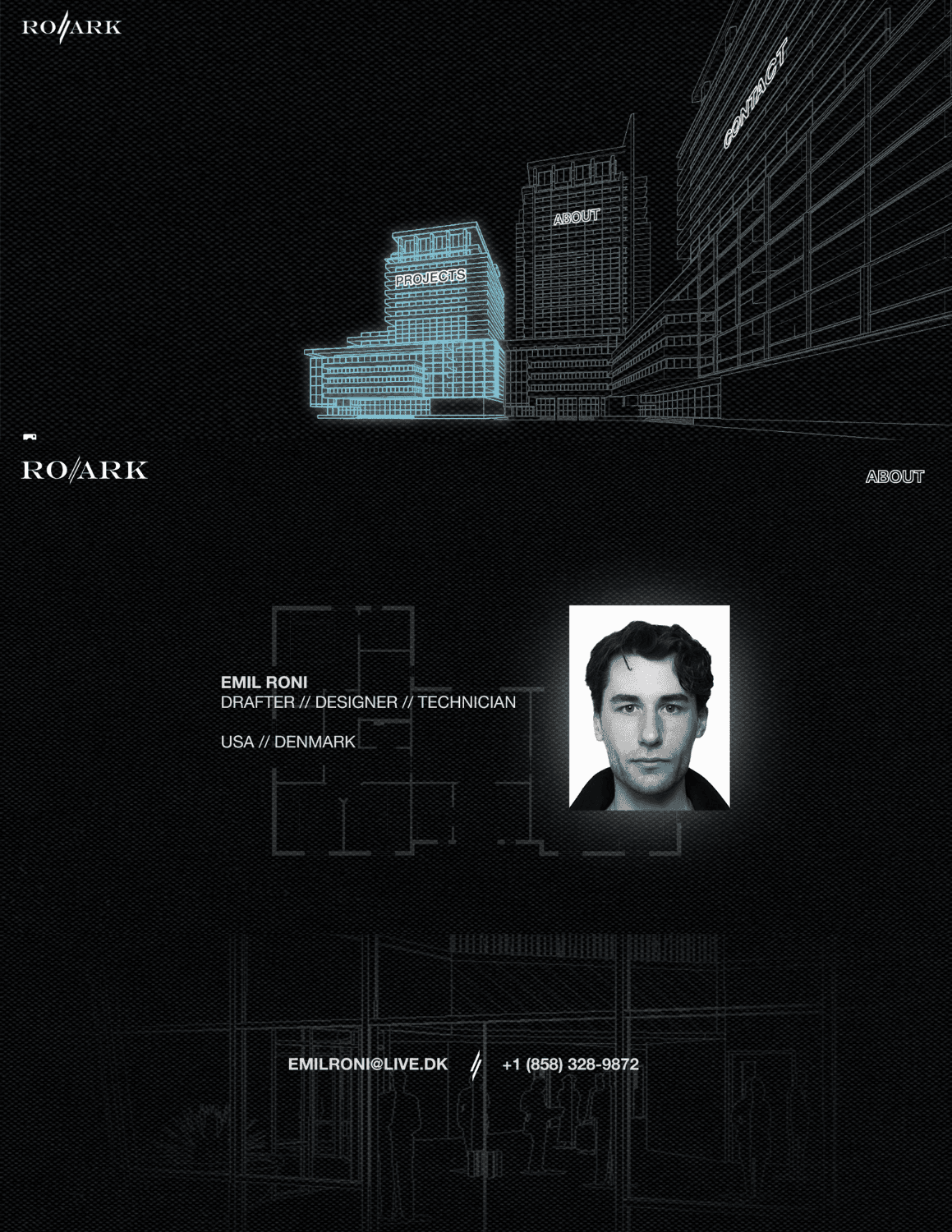
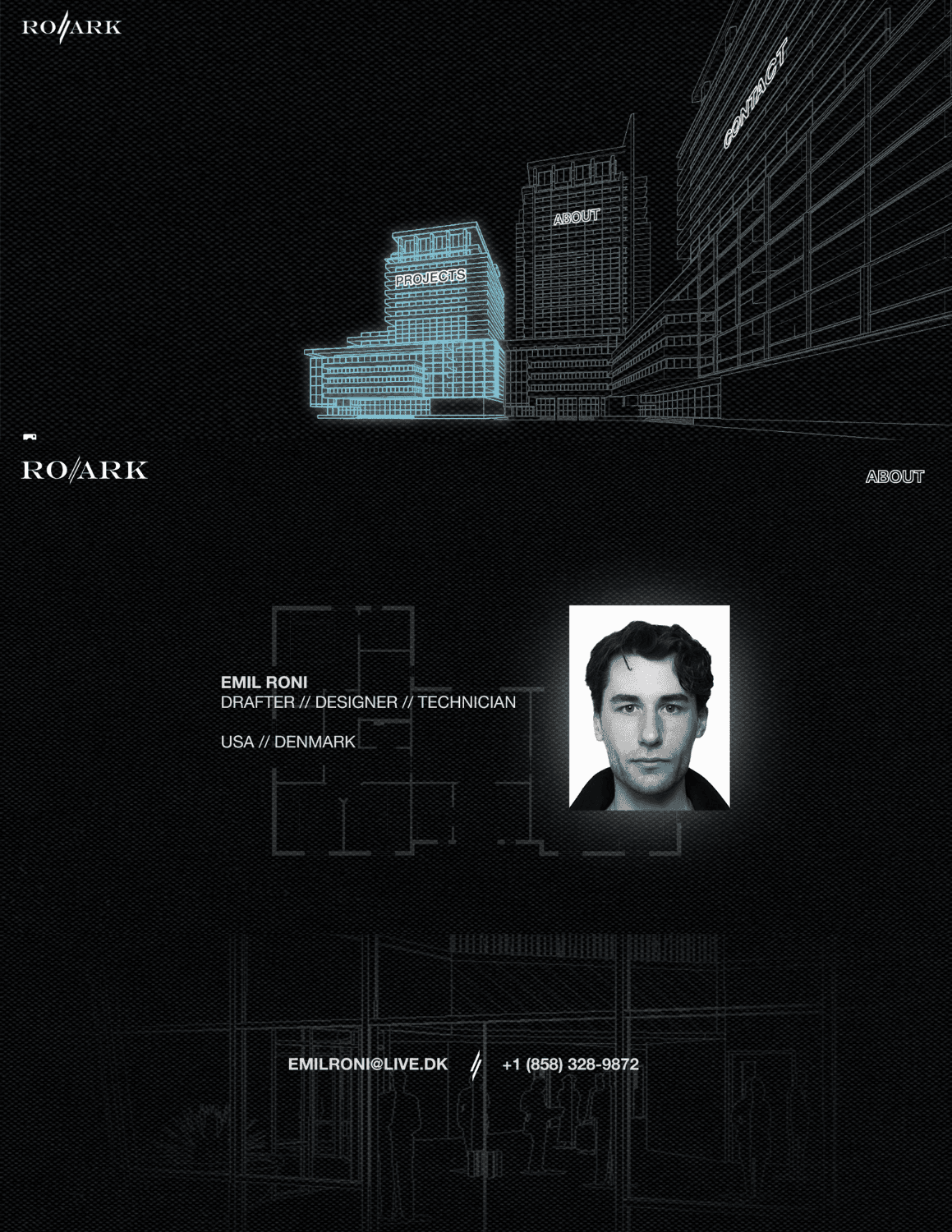
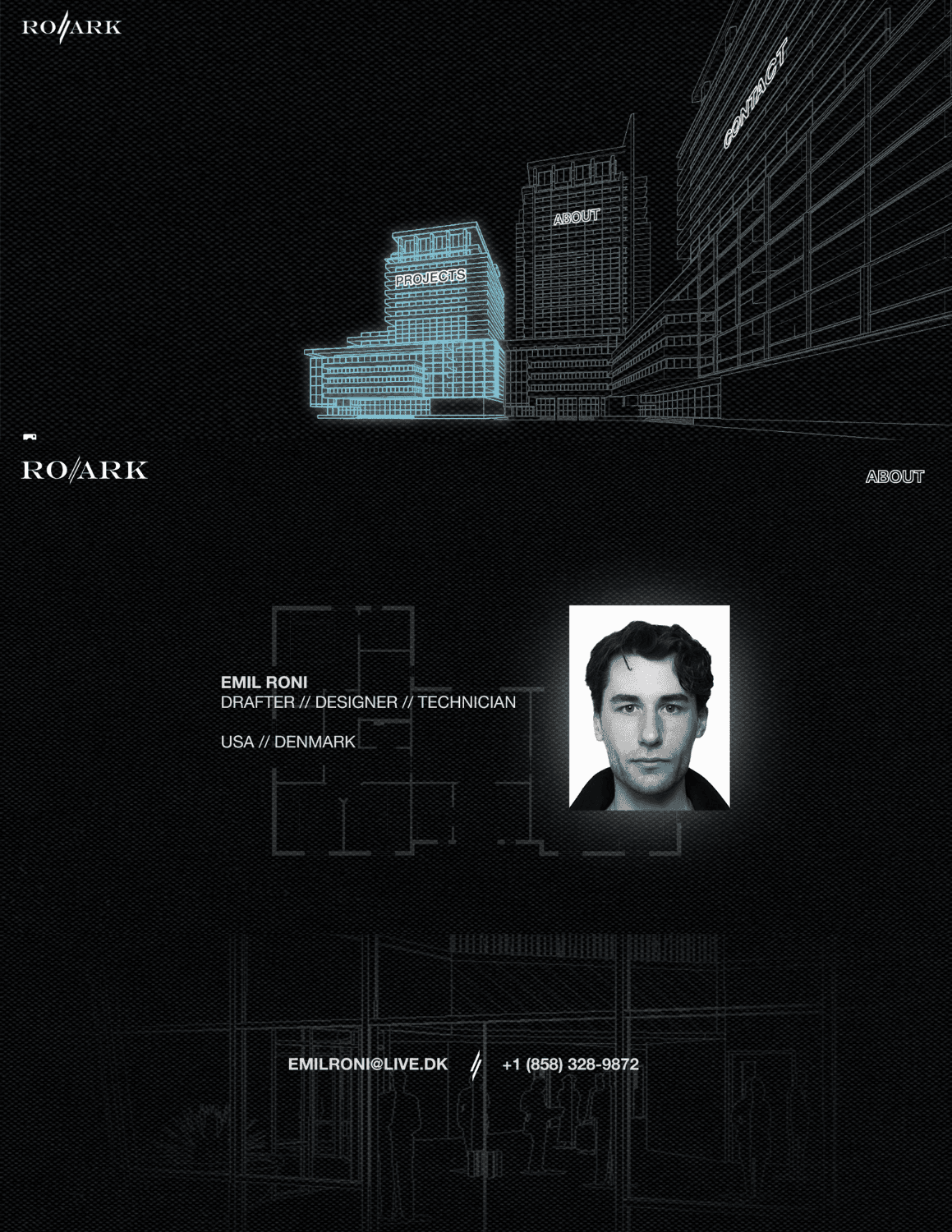
ROARK is a elite level real estate investment firm seeking a sleek, uncluttered user interface to accompany their website's aesthetic. The founder Emil Roni requested a landing page where the navigation bar is made of three building that illuminate on hover.
ROARK is a elite level real estate investment firm seeking a sleek, uncluttered user interface to accompany their website's aesthetic. The founder Emil Roni requested a landing page where the navigation bar is made of three building that illuminate on hover.

site Design at a glance
website mockup



site Design at a glance
website mockup



site Design at a glance
website mockup


CHALLENGES
The unique landing page navigation required out of the box thinking. Each building needed to illuminate when hovered precisely, the challenge is that each building is a different size and shape.
The unique landing page navigation required out of the box thinking. Each building needed to illuminate when hovered precisely, the challenge is that each building is a different size and shape.
OUR SOLUTION
A landing page this custom was not going to be simple, it would require hand coding. Because of this I chose to develop the entire site from pure code alone, not using any platform block building program. To make each building illuminate properly, I layered the images and overlayed them with three vertical columns which held the page links and illuminated the building images on hover. I then added horizontal columns at the top of the page to block the hover interaction for the first two shorter buildings of the three. This made it so the hover effects only activated when the space where the building image was present was hovered. Next I had to make it responsive. To do this I made the images and columns the same view width. For mobile, I simplified the landing page from a horizontal layout to a vertical one.
A landing page this custom was not going to be simple, it would require hand coding. Because of this I chose to develop the entire site from pure code alone, not using any platform block building program. To make each building illuminate properly, I layered the images and overlayed them with three vertical columns which held the page links and illuminated the building images on hover. I then added horizontal columns at the top of the page to block the hover interaction for the first two shorter buildings of the three. This made it so the hover effects only activated when the space where the building image was present was hovered. Next I had to make it responsive. To do this I made the images and columns the same view width. For mobile, I simplified the landing page from a horizontal layout to a vertical one.
TESTIMONIAL
TESTIMONIAL
Kris understood our vision and brought it to life in a seamless, sleek and professional way. The concept for our website was abstract and and unique, Kris delivered flawlessly.

Emil Roni, ROARK CEO
Emil Roni, ROARK CEO

TESTIMONIAL
Kris understood our vision and brought it to life in a seamless, sleek and professional way. The concept for our website was abstract and and unique, Kris delivered flawlessly.
Emil Roni, ROARK CEO



